





Site Internet fait exclusivement avec MAGIX Web Designer, sans utiliser d'autres outils de graphisme ou d'autres logiciels.






Un exemple de site Internet
À lire avant de commencer
Ceci est un court tutoriel et le document de base d'un site Internet opérationnel sur lequel vous pouvez faire des essais. Si vous lisez ceci dans Web Designer, n'hésitez pas à faire des essais et à tester les fonctions du programme. Si vous lisez ceci en tant que site Internet, il s'agit d'un exemple de ce que vous pourriez créer à l'aide de MAGIX Web Designer. Voilà comment créer un superbe site Internet en 6 étapes simples :1) Ouvrir la galerie des designs et sélectionner un design
En fait, nous n'avons pas vraiment besoin de faire cela étant donné que ce document est déjà ouvert. Il est basé sur le modèle de design nommé « Exemple gratuit » au sein du dossier des thèmes modèles de site Web. Vous pouvez voir tous les modèles disponibles avec l'achat du produit en passant le curseur de la souris sur le titre « galerie des designs » à droite de la fenêtre. Pour pré-visualiser votre site Internet : cliquez sur Fichier -> Prévisualiser le site Web ou cliquez sur cette icône dans la barre du haut. Vous apercevez deux boutons similaires. Le premier bouton permet de simplement prévisualiser la page en cours (plus rapide) et le second permet de prévisualiser le site Web entier. Testez-la pour voir de quoi votre site a l'air dans un navigateur Internet. Dans la fenêtre de prévisualisation, testez les boutons dont vous disposez en haut et passez la souris sur les divers objets tels que la photo en haut à droite, ou cliquez sur les liens tels que celui que vous avez ci-dessous, et vous découvrirez les nombreux effets de superposition de calques.2) Éditer les couleurs thématiques
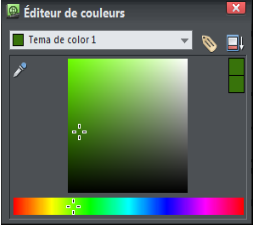
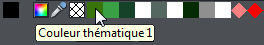
Placez le curseur de la souris sur l'extrémité gauche de la barre des couleurs en bas de l'écran, et cliquez sur l'un des carrés de couleur. Cliquez sur « Éditer » pour afficher l'éditeur de couleurs pour pouvoir éditer votre site. Pour obtenir les meilleurs résultats possibles, nous vous suggérons de choisir des couleurs similaires pour les couleurs thématiques 1 et 2. Il existe des couleurs thématiques pour tous les principaux éléments de design de ce design. Pour en savoir plus, cliquez sur l'éditeur de couleurs. Schémas de couleurs. Pour vous faciliter encore plus l'édition des couleurs, nous fournissons des schémas de couleurs prêts à utiliser que vous pouvez déposer sur la page par glisser-déposer. Ouvrez la galerie des designs, cliquez sur Thème modèle de site Web -> Exemple gratuit et descendez jusqu'en bas pour voir les miniatures de nombreux schémas de couleurs. Déposez l'un d'entre eux sur cette page et voyez comme toutes les couleurs du site Web changent instantanément.3) Éditer le texte du site Web
Cliquez sur le grand symbole « T » (outil texte) dans la barre d'outils située à gauche. Cliquez maintenant sur l'un des textes et modifiez-le. Essayez sur le titre, remplacez-le par votre propre titre. Lorsque vous utilisez l'outil texte, la barre d'outils en haut vous permet de modifier la police de caractères, la taille de la police, etc. Le symbole ABC à droite renvoie au correcteur orthographique. Pour éditer le texte, procédez comme dans n'importe quel outil de traitement de texte : utilisez par exemple la souris pour sélectionner du texte. Vous pouvez modifier le texte des boutons de la même manière. Certains boutons sont étirables et adaptent automatiquement leur taille au texte qu'ils comportent. Faites un test sur ce bouton en dessous. En utilisant l'outil texte, cliquez sur le texte du bouton étirable et modifiez-le, vous verrez que le bouton change.
4) Réagencer vos objets
Maintenant, nous allons tester le déplacement et le redimensionnement d'objets. Choisissez l'outil de sélection (la grande flèche en haut) et faites glisser la photo en haut à droite de cette page. Voyez comme le texte suit le mouvement. Essayez de déplacer le grand titre et prévisualisez votre site Web à nouveau. Pour redimensionner un objet, déplacez l'une des poignées situées sur les coins de l'objet sélectionné. Faites le test sur ce symbole de fleur pâle sous le texte. Cliquez dessus à l'aide de la flèche de sélection puis déplacez l'une de poignées. C'est ce qui fait de Web Designer un logiciel unique : placez n'importe quel objet n'importe où sur la page et vous obtenez un site précis au pixel près, sans aucune des contraintes habituelles du HTML. Cette fleur a quelque chose d'autre de spécial : il s'agit d'un objet répété qui apparaît à la même position sur chaque page de votre site Web. Vous avez plus d'informations sur les objets répétés sur la page « Avancé » (fonctions avancées). Pour faire pivoter un objet, cliquez à nouveau dessus pour afficher les poignées de rotation sur les coins de l'objet. Déplacez ces poignées pour faire pivoter l'objet. Faites le test avec la forme de pétale ou même avec un titre. De cette manière, vous pouvez facilement déplacer, redimensionner et faire pivoter tout ce que vous voulez sur la page. L'étape 5 continue sur la page suivante :